이진트리에서, 노드의 중위-후속자(Inorder successor)는
이진트리의 중위-순회(Inorder traversal)시 다음으로 방문할 노드를 말한다.
예를 들어 중위-순회에서 마지막 노드에 대한 중위-후속자는 NULL이다.
이진검색 트리에서, 입력 노드의 중위 후속자는 입력 노드의 키보다 큰 노드 중 가장 작은 키를 가진 노드로 정의될 수 있다.
따라서, 정렬된 순서에서 다음 노드를 찾는 것이 가끔 중요하다.

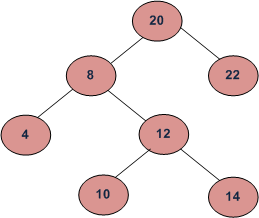
위 그림에서 8의 중위-후속자는 10, 10의 중위-후속자는 12, 14의 중위-후속자는 20이다.
출처 http://www.geeksforgeeks.org/inorder-successor-in-binary-search-tree/
'Data Structure' 카테고리의 다른 글
| 배열과 리스트 (0) | 2016.08.28 |
|---|






